Here's a project I made for my Game Design Project 3 where I had the advantage on using the Unreal Editor. The project start off in Maya where I had model alot of objects for the level. The textures were done in Photoshop where I did most of the uv mapping that was brought over from Maya. The fences for the warehouse were done by applying a alpha mask in Photoshop and save it as a 32 bit. When I was done applying textures in Photoshop, I exported them back to Maya where the objects had textures applied to them. I had made a export selection of each objects by exporting them as fbxs. so I could bring them to UDK Editor as static meshes. I open the existing psd files that I made and save them as targas. The difference is that everything else is being save as 24 bit. I took the targa files to Crazybump where I get to adjust and apply them as normal and specular maps. I brought the specular maps into Photoshop where I made some adjustments using the contrast. At the same time, I use the quick selection tool and copy the specular maps. I open up the normal maps in Photoshop and paste the specular maps as alphas under channel. I open up UDK and created new packages. I made each package for static meshes, materials, textures, and particle effects. Here's what I have so far:

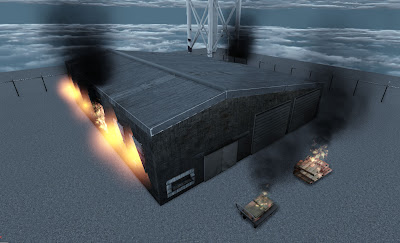
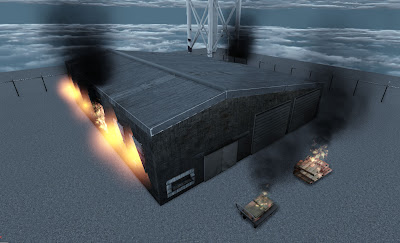
Warehouse
Throughout the time making the level, I made volumes that are use to block paths, jumping on objects and rooftop, gravity to jump off the platform, and cause damage to the player.
Garbage Disposal
Ladder, Cargo Containers,and Wooden Crate Boxes
Jamp Path
Watertower
I had made collisions that are use for rigging objects for shooting, grabbing, throwing, knocking, and opening gates.
Gate Entrance
I was using wooden crate boxes throughout the level where I also used them as platforms to make it challenging for the player to reach up the cargo containers.
I was making expressions in the material editor in UDK where I had to apply textures, and normal maps to make a series of burning wooden telephone poles.
To add even more firing fun, I added particle effects on top of the crates and boxes in which the textures, and normal maps had been applied the same way like the telephone poles. The fire particle effects were applied on the wooden windows from the warehouse as well. I also had added the physic volumes on the crates, telephone poles, wooden crate boxes, and wooden windows where the player would come across to cause damage. When the player gets damage, a red blood effect would appear on screen.
I made a light pole emissive in Photoshop and brought it over to the material editor in UDK so that it makes it look like the light is coming from the lightbulb.
In the end of this project, I had place a PlayerStart actor in front of the entrance gate where the player could start from, along with a kimset sequence showing the introduction of the level when the game is being played.